What is Color Contrast?
Color contrast is about how one color stands out from another color. It’s especially important to consider the color difference between text and the background, and between sections depicting meaning such as pie charts, maps, etc.
Here is an example showing how difficult it is to read text with insufficient contrast.

Most people prefer good contrast – it’s easier for everyone to read. But poor contrast especially impacts people with low vision and with color blindness.
Best Practices
- Use a contrast checking tool. Visit the color contrast tools page for more information.
- Choose a color scheme that provides high contrast between the text and the background. If you have a dark background, the text should be light, and vice versa. (Black and white provide maximum contrast.)
- Avoid the following color combinations:
- Green and red (or related colors)
- Blue and yellow (or related colors)
- Use larger text and simple (not ornate) fonts. Sans serif fonts are preferable.
- Don’t rely on color as the sole means of conveying information. For example, don’t use color as your only method of indicating heading levels.
- Use bold instead of color for emphasis.
- Text can be difficult to read on photographic or gradient backgrounds. Set text against a solid background when possible.
Brand Colors
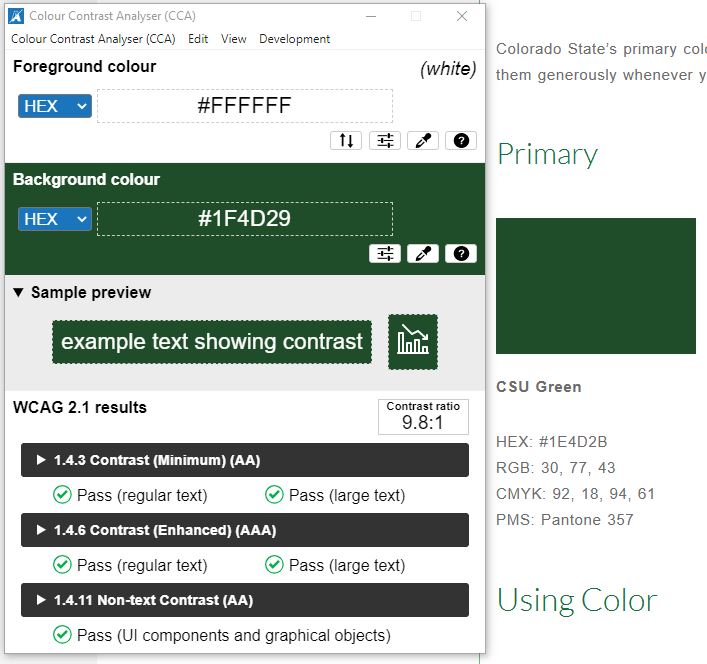
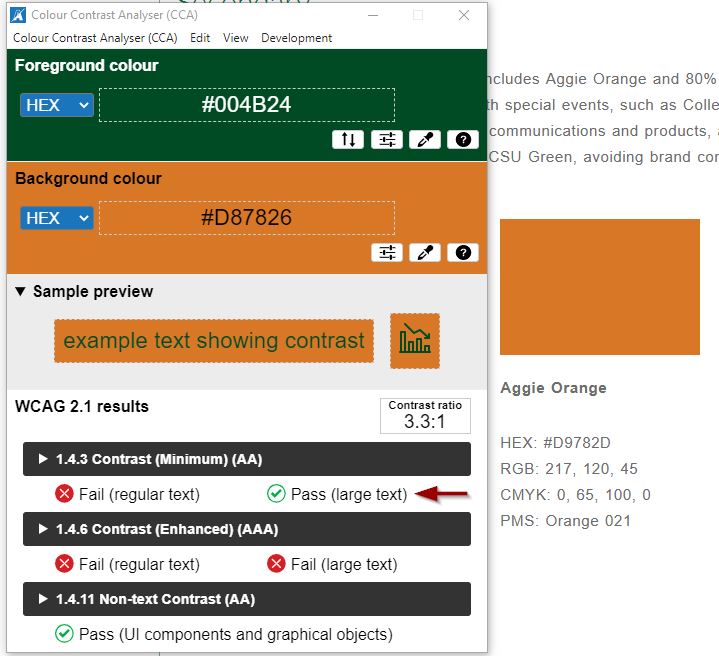
Take care with how you use the Colorado State University brand colors. Many of the secondary colors, especially gold and orange, don’t have sufficient contrast with other colors. Use a contrast checker tool to make sure that color combinations pass WCAG standards. Colors that fail to meet the AA level should be used for accent only, not for text.
For example, the secondary color Aggie Orange fails contrast requirements when used with primary CSU Green – unless you use large text. Text is considered large if it is 18pt and larger, or 14pt and larger if it is bold.

A safe combination for text is CSU Green and White, which passes at all sizes: